【健康】「沼」の簡易版を3か月食べ続けた結果
たまには健康に関する話をしようと思います。
皆さんはYoutuberのマッスルグリルさんをご存知でしょうか? ボディービルダーの方と、格闘家の方がやっているYoutubeチャンネルです。 トレーニングの動画もありますが、料理の動画もあります。 その中で、炊飯器で料理をするシリーズがあります。 「沼」「マグマ」「セメント」です。(ほかにはジャガバード、ジャンピラフなど)
共通点は鳥の胸肉と米で、ほかに入れるもので味をつけています。 私は共通点のみに着目して、鳥の胸肉と米を炊飯器で炊いたものを食べています。
それを3か月続けた結果、60前後だった体重が2kg減りました。周りからは引き締まったねと言われるようになりました。
デメリット
一応デメリットを挙げておくと、これだけを食べていると、やわらかいのであごの関節が壊れ始めます。また、味をつけていない自分が悪いですが味が無すぎてつらいです(ですが、たまに食べる普通の食事がすごくおいしいです)。また、太っていなくてもやせてしまいます(人間は基礎代謝前後のカロリー摂取量では痩せてしまうため)。ですので自分はより食べるよう心掛けています。
まとめ
痩せる必要がないのに痩せようとするのはやめよう!
カフェインとスポーツ
この記事はCoffee Advent Calendar 2020の3日目の記事です。
カフェインの効果
カフェインはコーヒーに多く含まれているといわれています。カフェインの効能は、
眠気覚ましなどの興奮作用や尿の排出を促す利尿作用などが広く知られていますが、このほかにも「自律神経の働きを高める」 「集中力を高め作業能力を向上させる」 「運動能力を向上させる」など、様々な効果が明らかになっています。 http://coffee.ajca.or.jp/webmagazine/library/caffeinecoffee.ajca.or.jp
と言われています。
カフェインとスポーツ
カフェインはドーピング検査に引っ掛かっていた過去があります。2004年以降、禁止薬物のリストから外れ監視対象となりました。監視対象は、禁止に戻る可能性があるものです。よって、カフェインの効果を受けながらスポーツできます。ボディービルダーの中には、トレーニング前やトレーニング中にコーヒーにプロテインを溶かしたものを飲む人もいます。高重量を用いるトレーニングでは、少しの気の緩みで大怪我をしてしまう可能性があります。よって、コーヒーで集中力を上げるそうです。また、体も動くようになります。 私自身はスポーツ前にコーヒーを飲むと、60分後くらいからいつもより体が動くようになり、周りがよく見えるようになります。
摂りすぎは禁物
とはいえ、カフェインをとりすぎるとカフェイン中毒になります。欧州食品安全機関(EFSA)によると、健康を維持するために望ましいカフェイン摂取量を以下のように提言しています。 - 1日当たりカフェイン400mg未満 - 1回あたりカフェイン200mg未満 これより多くカフェインを摂取し続けると依存に陥りやすくなります。
また、近年ではエナジードリンクや眠気覚まし薬など、カフェインを簡単に大量に摂取する方法がたくさんあるため、カフェイン依存症になってしまったり急性中毒を引き起こすことがあります。摂り過ぎには気を付けましょう。
私自身はスポーツ中にエクセラを450mlほど飲むんですが、気を付けたほうがよさそうですね......。(だってそのほうが体が動くんだもん)
【Windows10】クリップボードの履歴機能が存在する
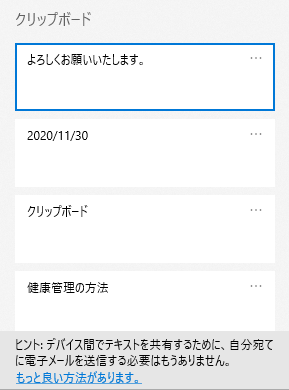
Windows10では、標準でクリップボードの履歴機能が搭載されています。クリップボードとは、コピーまたは切り取りした内容です。貼り付けできるものですね。クリップボードに何か存在する状態で新たにコピーまたは貼り付けをすると、最新のものしか貼り付けできません。ですが、Windowsロゴキー+vでクリップボードの履歴を表示できます。初回だけ、クリップボードの履歴機能を有効にする必要があります。 Windowsロゴキー+vを押すと以下の画面が表示されます。

開いた画面で、入力したい内容をダブルクリックまたはカーソルキーで選択&Enterで入力されます。
何が便利なのか
意外と、少し前のクリップボードの内容を使いたくなることがあります。その時に再びコピーしなくてもよいのは楽だと思います。
【キーボード】ローマ字テーブルを変更する
ローマ字テーブルは変更できます。「くぁ」を入力するために必ず「qa」を打たなくてもよいのです。
変更方法
IMEの設定を開きます。時計の左のIMEのアイコン(「あ」とか「A」とか書いてある)をクリックして、プロパティをクリックします。詳細設定をクリックし、全般タブのローマ字設定の変更をクリックします。変更したいものをダブルクリックか、項目操作の「追加」、「変更」、「削除」で変更できます。
どう活用するのか
キー入力では、ブラインドタッチをしている場合同じ指で連続入力することがあります。これは、異なる指が動く場合に比べて遅いですし、単純に打ちにくいです。そのため、何か一つのキーに割り当てると楽になります。例えば私は、「ざ」に対して「q」を割り当てています。この設定は、ひらがな一文字に対してでなくても設定できます。例えば私は、「する」に対して「sr」を割り当てています。このように、自分が扱いやすいように設定を変更できるのです。
注意点
もともと設定されているテーブルを変更するのはあまりお勧めしません。かなり自信がある人は行ってください。設定漏れを起こしたり、他環境に移行した時に困ります。
【Hugo】 Academic Themeを使ってポートフォリオを作ってみた
Hugoを使って、簡単に自己紹介ページを作ることができました。Hugoは、goで実装されている、静的サイトジェネレータです。
こちらが作成したサイトです。
静的サイトとは?
静的サイトとは、形が決まっている静的アセットを事前に配置しておき、ユーザのリクエストに対してホスティング先のWebサーバが事前配置された静的アセットを返すものです。サイトの表示スピードが速いですが、コンテンツの追加には時間がかかります。しかし、データベースを使用しないため低コスト・運用・メンテナンスフリーです。
静的サイトジェネレータとは?
配信可能な性的アセットを事前生成するツールです。近年では、gitとの連携によりコマンド一つで自動的に配信可能な静的アセットを自動的に生成し、サイト公開まで行うことができます。
Hugoの魅力
- 生成時間が短い プレビューがストレスなくできます。また、ホスティングサービスの無料枠から外れる条件にビルド時間があることがあります。
- 学習コストが低い Hugo特有のテンプレートと、HTML・CSS・JavaScriptの基本を理解しているだけで使えます。
- 開発が活発である 開発・メンテナンスがされなくなる心配は当分ないと考えられます。
Hugoのインストール・自作サイト公開まで
Git環境とGitHubアカウントとリポジトリを準備します。そして、Hugoをインストールします。サイトを構築するには、
hugo new site newsite
とすると、newsiteというディレクトリにサイトが構成されます。次に、テーマを設定します。テーマを設定していないと、サイトを構築することができません。HugoのテーマはHugo Themesにたくさんあるので気に入ったものを選びます。newsiteの中のthemeに、ダウンロードしたテーマを配置します。テーマはgit submoduleとなっています。私は動きが理解できなかったので、themeの中にcloneした後.gitを消去しました。
プレビューするには、
hugo server -D
とすると、http://localhost:1313にサイトが立ち上がります。選んだテーマによって、エラーが起こることがあります。その場合は、Hugo-extendedをインストールしてください。私は、Scoopを使ってインストールしました。
サイトの公開
今回はNetlifyを用います。 Netlifyの管理画面で「New site from Git」をクリックします。ガイダンスに従い、GitHubを選択します。デプロイするリポジトリを鰓時、Deploy siteをクリックします。ビルドが成功すれば「Preview deploy」から自分のサイトを確認できます。
利用するテーマによっては、Hugoのバージョンの関係でビルド失敗することがあります。その場合は、Setting>Build&deploy>Environmentに、KeyにHUGO_VERSION、Valueにバージョン番号を入力してSaveをクリックして下さい。
Academic Theme
https://themes.gohugo.io/academic/themes.gohugo.io
Academicというだけあり、大学教授向けのポートフォリオのテンプレートです。論文や執筆の項目がありますが、使わない項目は簡単に非表示にできます。公式ドキュメントを読みながら作成すると、簡単に自分のポートフォリオが完成しました。 ExampleSiteというディレクトリにサイトの例があるので、実際のサイトの画面とファイルの内容を見比べながら作っていきました。私に必要だったのは自己紹介・経歴・活動・出版物だったのでそれ以外を非表示にしました。
感想
こんなに簡単にリッチなコンテンツの静的サイトが作成できることにびっくりしました。このような仕組みとテーマを開発された方に感謝します。
【C#】ダイアログを出した後フォーカスがSplitConteinerの境界線に当たる
結論
原因はよくわかっていないが、this.ProcessTabKey(true);を入れると治った
経緯
画面にSplitConteinerを使って2つのパネルを配置していました。境界線にもフォーカスが当たるので、TabStopをfalseに変更し、フォーカスが当たらないようにしました。しかし、ある操作の後ダイアログを出し、backgroundworkerを使った非同期処理を行った後、フォーカスが境界線に当たっていました。backgroundworkerを使った非同期処理でない場合は、フォーカスが境界線に当たることはありませんでした。
フォーカスが境界線に当たってしまうのなら、Tabキーを押してしまえばいいのでは?と考えthis.ProcessTabKey(true);をbackgroundworkerを使った非同期処理の最後に書くと、解決しました。しかし、Tabを押したにもかかわらずタブオーダーがひとつ前に当たってしまうことが謎です。
【C#】ListViewがNonClickableの状態で、カラムヘッダーを右クリックしても右クリックメニューが出る
ListViewは、ItemのSubtextが追加されるとカラムに分けられます。ヘッダー部分をNonClickableで表示し、ListViewにContextMenustripを設定していました。。
NonClickableでも右クリックメニューは出る
NonClickableですが、MouseClickイベントは発生しませんでした。しかし、右クリックするとContextMenustripが表示されます。その時、選択しているインデックスは-1になっています。
解決法
private void contextMenuStrip1_Opening(object sender, System.ComponentModel.CancelEventArgs e)
{
Point targetPoint = listView.PointToClient(Cursor.Position);
var Item = listView.HitTest(targetPoint).Item;
if (Item == null || !Item.Bounds.Contains(targetPoint))
{
e.Cancel = true;
}
}
ContextMenuStrip_Openingでe.Cancelすることで右クリックメニューの表示をキャンセルできます。今回の場合は、ディスプレイの左上端が(0, 0)なのでコントロールの左上端が(0, 0)に変換します。HitTestで、右クリックした座標の項目情報をListViewItemとして取得し、ListViewItemでない場合はNullか、座標を含んでいないのでキャンセルします。これで解決かと思われたのですが、なんと、下にスクロールすることでヘッダー部分の下にListViewItemが隠され、ヘッダー部分を右クリックするとその部分の隠されているアイテムが選択された右クリックメニューが表示されました。そこで、
private void contextMenuStrip1_Opening(object sender, System.ComponentModel.CancelEventArgs e)
{
Point targetPoint = listView.PointToClient(Cursor.Position);
var Item = listView.HitTest(targetPoint).Item;
if (Item == null || !Item.Bounds.Contains(targetPoint) || listView.FocusedItem != Item)
{
e.Cancel = true;
}
}
として解決を図りました。選択されているItemがHitTestで取得したItemと異なった場合にキャンセルするようにしました。が、隠されているアイテムが選択されている状態だと、右クリックメニューが表示されました。もっと考えた結果、シンプルな方法がありました。
listView.TopItem()を使う
listView.topItemは表示されているItemの一番上のItemを取得します。よって、listView.topItemが、クリックした位置よりも上だったらキャンセルするようにします。
Point targetPoint = ChannelMaplistView.PointToClient(Cursor.Position);
Point targetPoint = listView.PointToClient(Cursor.Position);
var Item = listView.HitTest(targetPoint).Item;
if (Item == null || !Item.Bounds.Contains(targetPoint) || listView.FocusedItem != Item)
{
e.Cancel = true;
return;
}
if(ChannelMaplistView.TopItem.Position.Y > targetPoint.Y)
{
e.Cancel = true;
}
座標は左上端が(0, 0)で、下が正の値になります。よって、クリックした位置より上ということは、TopItemのY座標がクリックした位置の座標よりも大きいことになります。この2つの条件を用いることで、うまくいきました。